さて、前の記事からずいぶん時間が経ってしまいましたが「piine!」の技術的こだわりに触れておこうと思います。
こだわりポイント
- 力学モデル
- 操作方法はタップだけ
- 非ネイティブアプリ
- Webフォント
技術的こだわりポイント
- Closure Library + Socket.IO
- Github pages + AmazonEC2
それぞれを順に見ていきましょう。
こだわりポイント
力学モデル
デモを用意しました。 まずは存分に力学モデルをお楽しみください。
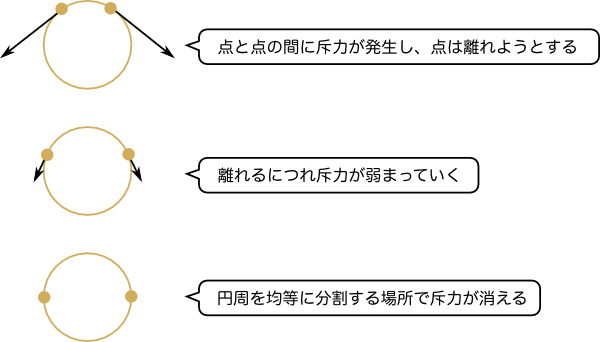
プロジェクターに表示される側のpiine!では、挨拶を聞いているユーザーが点として表示されます。 ユーザーが参加・退出するとき点が増えたり減ったりするわけですが、このとき点の配置を滑らかに遷移させるために力学モデルを使っています。円上の点はそれぞれの距離が近いほど強い斥力が働きます。この斥力によって、それぞれの点は円を均等に分割する点へと移動していく仕組みになっているのです。

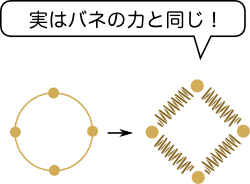
しかしまあ、図のようにうまくいけばいいのですが、予想外の問題が発生しました。 点が振動して止まらないのです(それも偶数個の点があるときに限って!)。 点と点の間に斥力が働く状況というのは、実はそれぞれの点がバネでつながっているのとほぼ同じ状況なのです。いかにも振動しそうな感じですね!

そして偶数個の点があるとき、共振現象が起きるのです*1。 おかげでいつまで経っても振動が続きます。続くんです。え、ほんとかよって?
ということで、振動するときのデモを用意してみました。偶数個のユーザーを追加して、目を凝らしてみてください。
ああ、いつまでもプルプルしてますね…そして、このプルプル(=プログラマ的恥)がプロジェクターによって拡大して表示され、皆の目に晒されるのかと思うと…(恥死)
さて、このような場合にはパラメータ調整によって振動を抑制するのが一般的です。 たとえば、空気抵抗のパラメータを強くすると、振動しづらくなります(ただし、点が均等な配置になるまでの時間が増えます)。そんなこんなで、小一時間パラメータ調整でトライアンドエラーしてたんですが、結局パラメータ調整だけでは振動はなくなりませんでした。しかしこの作業を繰り返すうちに、あることに気がついたのです(最初のデモと2番目のデモを見比べてみてください)。
点が常に動き続けていれば、振動していようがバレないんじゃないの?
そうです。全体を回転させ続けることによって、プルプルをごまかしていたのでした! 苦肉の策でしたが、結果として動きのあるデザインになったことは怪我の功名だったかも知れませんね。
非ネイティブアプリ
piine!はAppStoreやGooglePlayなどで配布されるようなネイティブなアプリではありません。 実はただのWebページです。 これによって、アプリをインストールする手間を省くことができ、どのスマホのOSでも同じように動くようにできています。
操作方法はタップだけ
piine!の操作方法はタップだけです。そして、画面中央付近をを大ざっぱにタップしても反応するように作られています。これは挨拶を聞く人側の心理に配慮した設計です。
たとえば、piine!に小さなボタンがあったり複数のボタンがあったりすると、ユーザーはスマホの画面に注視しなければ操作ができません。しかし、スマホの画面を見ながら人の話を聞くことはマナー違反というのが一般的な認識だと思います。つまり、ユーザーは喋っている人の顔を見なければならない心理状態にありますから、piine!の画面になど注視する余裕はありません。 だから画面を見ずとも操作ができるように、操作方法は画面中央付近をタップすることだけしか用意しなかったのです。
Webフォント
画面に表示する構成要素が少ないpiine!ですので、ひとつひとつの要素にはこだわりをもってつくっています。
たとえば、piine!というのは「プレゼンテーション イイネ!」を略した造語なので、元からあるフォントだとpiine!のニュアンスが伝わらないという欠点がありました。 そこで、ほとんどのブラウザで動作する)Webフォントという技術を使って、勢いのあるフォントを表示させています。今回使ったフォントは、Sansita Oneというフォントです。求めていたニュアンスにピッタリ合致しています!

そしてpiine!のロゴの下には、細身で視認性の良いOxygenというフォントを使っています。出しゃばらず読みやすい、こちらもイメージにピッタリなフォントです。
ClosureLibrary + Socket.IO
今回はユーザー個々人のスマホでpiine!を使ってもらう予定でしたので、どんなスマホがくるのか予想が出来ませんでした。つまり、「俺のスマホだけpiine!できない!糞アプリだ!!」…なんてことが起きないように、piine!は大抵のスマホで動くように開発する必要がありました。そこで、Google製万能JavaScriptフレームワーク「Closure Library」とリアルタイム相互通信モジュール「Socket.IO」を使っています。このどちらもクロスブラウザで品質の高いプロダクトです。
また、Closure LibraryはJavaScript圧縮ツール「Closure Compiler」を用いることで大幅な圧縮・最適化ができるというのも美点の一つです!最適化のおかげで古いアンドロイドの端末でもサクサク動いてくれるはずです。
Github pages + AmazonEC2
今回、piine!はGithubによるホスティング機能「Github pages」と、Amazonのクラウドサービス「AmazonEC2」を利用しています。静的なファイル(HTMLやCSS、JavaScript、画像など)はGithub Pagesで配布し、リアルタイム通信だけをAmazonEC2が担当しています。
これによって、Githubにpushするだけでリソースが更新され、AmazonEC2ではリアルタイム通信サーバー(Socket.IO)だけを気にすればよいというステキな環境になります。
おわりに
さて、どうだったでしょうか? piine!は開発期間3日とそう長い時間を費やしたわけではありません。しかし、たくさんのこだわりがつまっています。そういったものに気づいていただけると、嬉しいです!
*1:共振現象だけでなく、計算誤差も絡んでいます